When I started this blog I ended up using the WordPress plugin for EnligherJS for displaying code with syntax highlighting. It has good number of themes out of the box, but none of them were really to my liking. I generally like dark themes as I find them easier on the eyes and easier to distinguish between different colors and color-variations than with white/light themes.
I started looking for an existing Visual Studio theme but couldn’t find any, so I decided to try and make one myself.
The result is what I’m using on this blog. I’ve recently put it up on Github for anyone interested in using or modifying it. It’s pretty close, but not 100% as all the parsing/matching is done with regex so it’s not possible to infer if a symbol is an interface or class etc. except from their name and casing. Because of this a few things are (at least somewhat) dependent on naming/casing – classes (PascalCase), interfaces (IPascalCase) and generics (<T> or <TPascalCase>).
NOTE: I’ve only tested this with C# and XML
I had to make some changes to the language setup of C# in EnlighterJS to get the most accurate theme. I’ve detailed the changes in the readme on the Github repository and also included a “patched” version of EnlighterJS. This does make it a bit more of a manual process when you want to update the plugin, but I haven’t figured a way out of it so far.
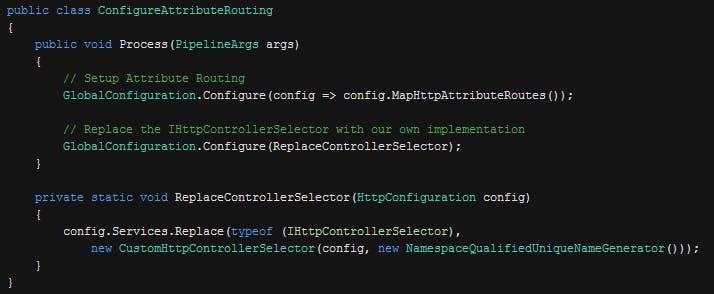
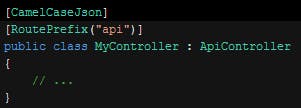
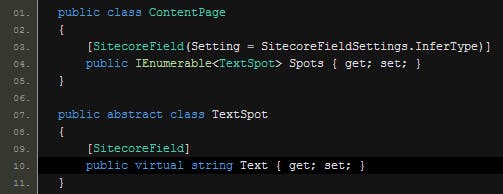
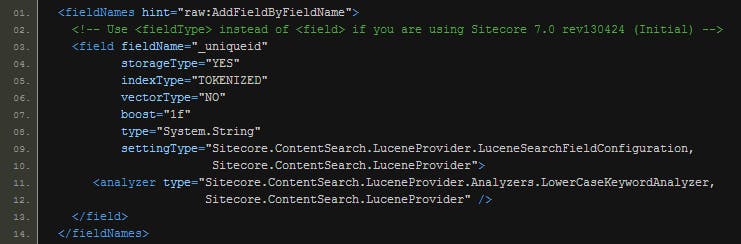
Screenshots
Here’s a few screenshots of how it looks in action.